Design d'interfaces
Design d’interaction et UX
Livres de Design UX et ergonomie, en VF
Livres sur les thématiques Design UX et ergonomie des interfaces, en français:
- Carine Lallemand (2018). Méthodes de design UX: 30 méthodes fondamentales. 2e édition. Eyrolles. (004.08.03 LAL)
- Jean-François Nogier et Jules Leclerc (2016). UX Design & ergonomie des interfaces. 6e édition. Dunod. (004.08.03 NOG)
- Jean-François Nogier et al. (2013). Ergonomie des interfaces : guide pratique. 5e édition. Dunod.
- Jean-François Nogier (2005). Ergonomie du logiciel et design web : le manuel des interfaces utilisateur. Dunod. (004.08.03 NOG)
- Didier Mazier (2018). UI-UX : Les bases du prototypage web et apps. ENI. (004.08.03 MAZ)

Livres de référence “Interaction Design”, en VO
- (en) Bill Moggridge (2006). Designing Interactions. MIT Press. (004.07.05 MOG)
- (en) Bill Buxton (2007). Sketching User Experiences. Morgan Kaufmann Publishers. (Un livre étrange sur le “sketching” et le prototypage). (765 BUX)
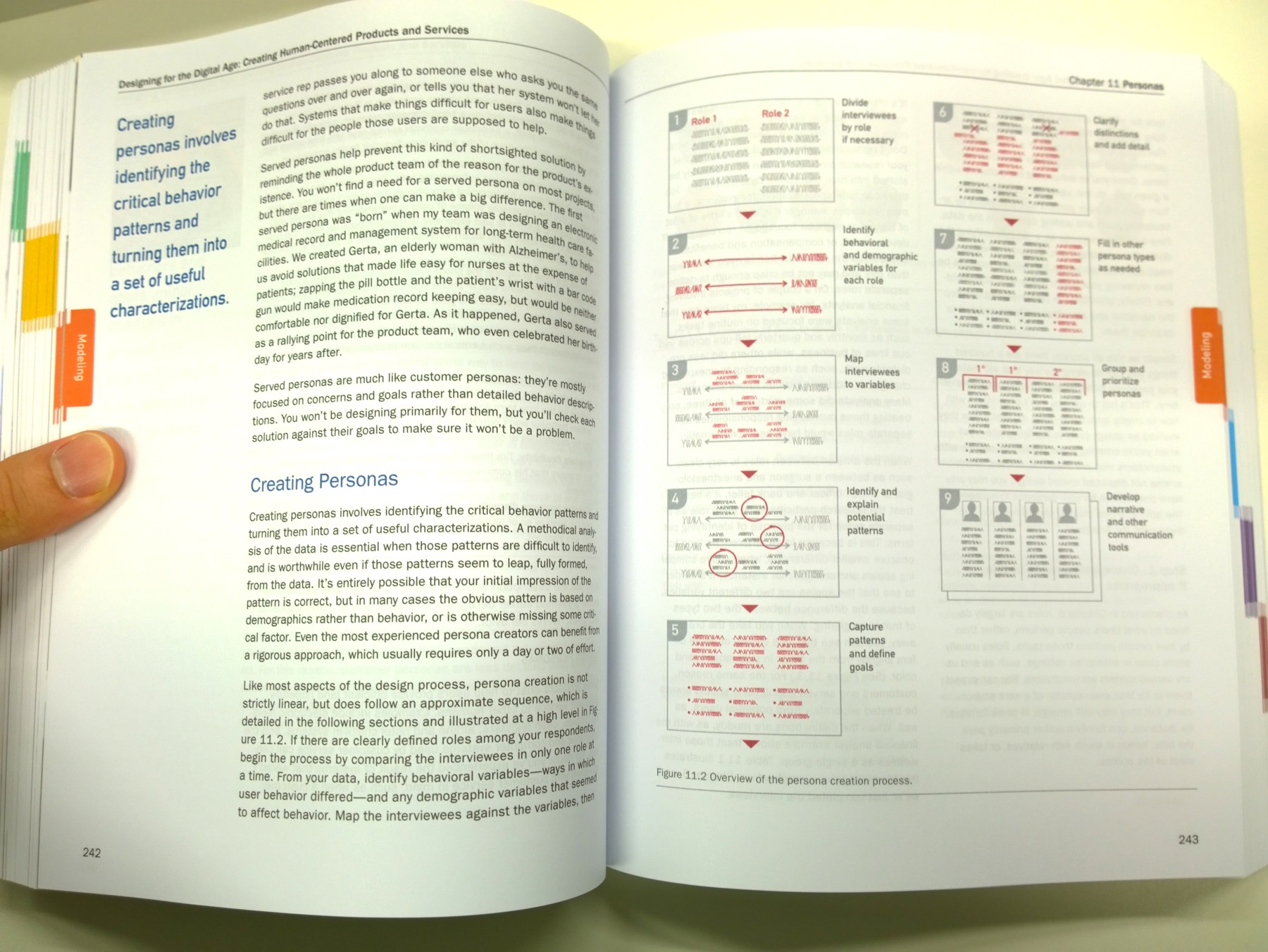
- (en) Kim Goodwin (2009). Designing for the Digital Age. Wiley. (765 GOO)
- (en) Alan Cooper (2014). About Face: The Essentials of Interaction Design. Wiley. (004.07.05 COO)
- (en) Jenifer Tidwell (2020). Designing Interfaces: Patterns for Effective Interaction Design. O’Reilly. (004.07.05 TID)


Un livre généraliste:
- Le design interactif, Benoît Drouillat, Dunod.
Sur le design pour le web
- (en) Andy Clarke (2019). Art Direction for the Web. Smashing Media. (004.03.03 CLA)
- Anne-Sophie Fradier (2012). Webgrids : structure et typographie de la page web. Perrousseaux. (004.03.03 FRA)
Un livre qui retrace l’histoire du web design de 1990 à 2018:
- Web Design. The Evolution of the Digital World 1990–Today, Rob Ford, Julius Wiedemann, Taschen. (004.03.03 FOR)

Ce livre peut être utilisé pour accompagner le brief “Another year in web design”.
Sur les livrables en webdesign
Le livre de Dan Brown, Communicating Design, est entièrement dédié aux livrables dans un projet de design (de site web). En particulier:
- Personas
- Concept Models
- Site Maps
- Flowcharts
- Wireframes
Référence:
- (en) Dan Brown (2011). Communicating design : developing web site documentation for design and planning. New Riders. (004.03.03 BRO)
Une version numérique est disponible dans OneDrive.
Sur l’accessibilité
- (en) Inclusive Components, Heydon Pickering, Smashing Media. (004.03.03 PIC)
- (en) Form Design Patterns, Adam Silver, Smashing Media, 2018. (004.03.03 SIL)
- Élie Sloïm & Laurent Denis (2016). Qualité Web : La référence pour les professionnels du Web. Paris : Eyrolles 2016 [2ème édition] (004.03.03 QUA)
Le “référentiel Qualité Web” propose 226 “bonnes pratiques” concernant tous les aspects d’un site web (code, contenus, formulaires, navigation…).
Un scan partiel est disponible dans OneDrive.
Sur les systèmes
- (en) Design systems : A practical guide to creating design languages for digital products, Alla Kholmatova, Smashing Media, 2017. (004.03.03 KHO)
Sur les portfolios
- Réussir son portfolio et son site web, Jonathan Munn, Pyramyd. (760 MUN)
Autres
- (en) Digital Design Theory, Helen Armstrong, Princeton Architectural Press. Un recueil de textes théoriques importants pour l’histoire du design numérique. (765 DIG)